Registrare Css Jquery o file .js in una Web Part SharePoint 2010
Durante le mie svariate esperienze fatte nello sviluppo sharepoint e in particolare nello sviluppo di web part si è presentata frequentemente la necessitià di dover utilizzare risorse esterne (css custom, file javascript, jquery, bootstrap ...).
Magari lo sapete già ma io l'ho scoperto di recente dopo averlo cercato su internet svariate volte e lo voglio condividere spero vi torni utile:
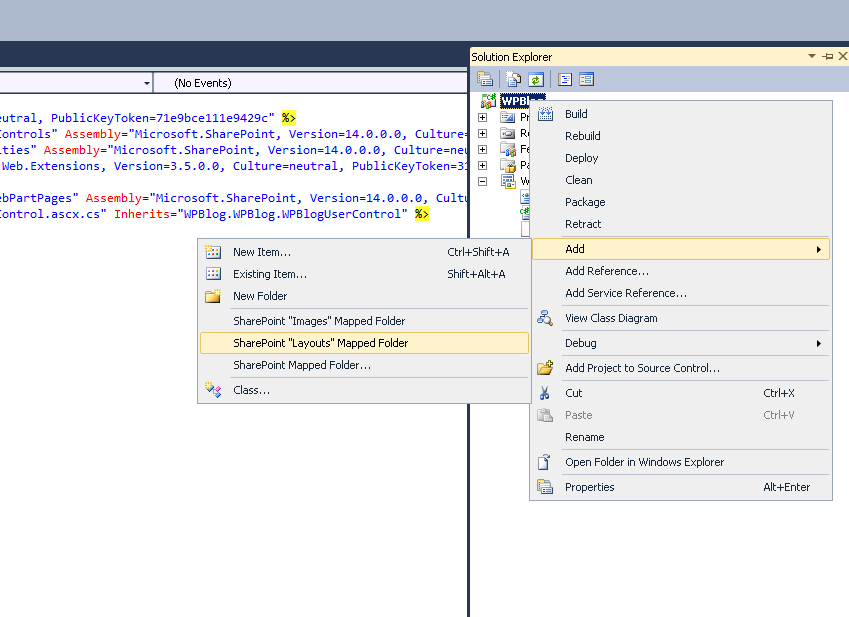
Iniziamo dalle basi. Fate click destro sul vostro progetto sharepoint e andate sulla voce Add > Sharepoint "Lyouts" Mapped Folder:

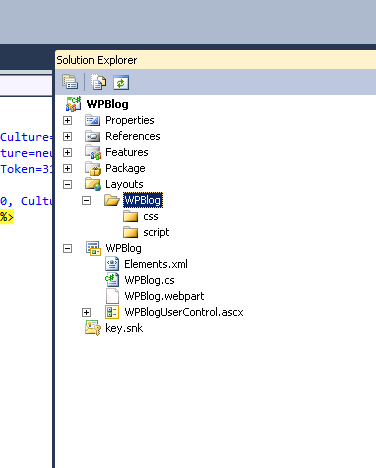
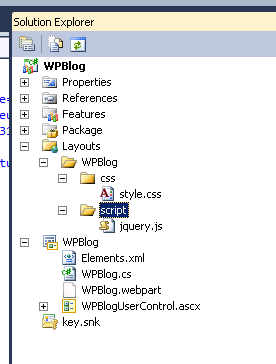
Una volta aggiunta la cartella visual studio inserirà automaticamente una sottocartella denominata come il vostro progetto. Al suo interno create altre due sottocartelle e denominatele css e script. La situazione che vi apparirà sarà la seguente:

Fatto ciò procedete con il caricare il vosrto file css all'interno della cartella css e i file di script nella cartella script.

Fatto c'ho possiamo procedere con il linkare i file appena aggiunti, che una volta eseguito il deploy della soluzione ritroveremo all'interno di sharepoint sotto Layouts e in una cartella con lo stesso nome del nostro progetto. Di seguito i link per referenziare le risorse:
<SharePoint:CssRegistration ID="CssRegistration1" Name="/_layouts/WPBlog/css/style.css" runat="server" />
<SharePoint:ScriptLink ID="ScriptLink" runat="server" Name="/_layouts/WPBlog/js/jquery.js" />
I Due link vanno inseriti all'inzio dell'aspx della web part. Adesso potete tranquillamente usare le risorse all'interno della vostra web part. E' Tutto sperando che vi torni utile vi saluto alla Prossima.
comments powered by Disqus