jQuery Flot, come eliminare le barre con altezza zero
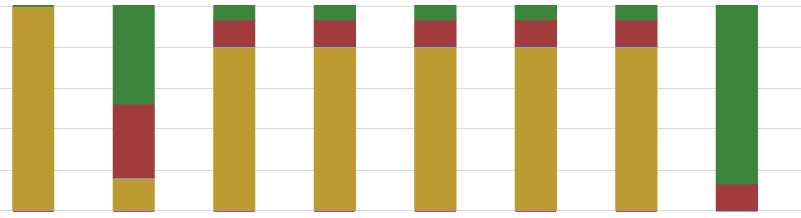
In un recente progetto abbiamo utilizzato la libreria javascript jQuery Flot per disegnare dei semplici grafici di tipo "stacked bars". I grafici che dovevamo rappresentare avevo dati "sparsi" ovvero non tutte le barre contenevano tutti i dati. Ad esempio
Come è ben visibile da grafico la prima colonna ha una piccola linea verde. Il "dato verde" in realtà non contribuisce alla prima colonna avendo valore zero. Tuttavia jQuery Flot è a conoscenza di questo dato perché nel data source c'è un dato che dice qualcosa del tipo [prima colonna, verde, 0]. Il plugin disegna una linea per rappresentare questo dato nullo con il risultato di fuorviare gli utenti del grafico e rovinare la resa grafica.
Come primo approccio si potrebbe pensare di eliminare questo dato nullo e non inviare a Flot il dato [prima colonna, verde, 0] ma questo porta ad un comportamento inaspettato e sbagliato del plugin.
Per risolvere abbiamo messo mani al codice di Flot e abbiamo modificato la funzione "drawBar", una semplice istruzione if ha risolto il nostro problema. Subito prima del commento
// fill the bar if (fillStyleCallback) { c.fillStyle = fillStyleCallback(bottom, top); c.fillRect(left, top, right - left, bottom - top) }
Abbiamo aggiunto l'istruzione
if (top == bottom || left == right) return;
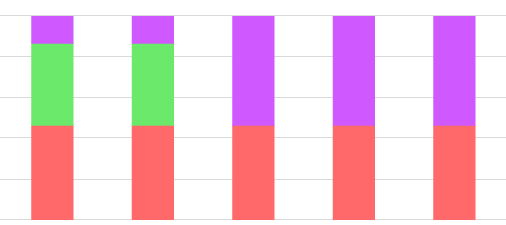
Con il chiaro intento di bloccare l'esecuzione corrente di drawBar nel caso in cui la barra da disegnare sia in effetti una linea. Abbiamo così eliminato le linee orizzontali che venivano disegnato nel caso di dati nulli come si può vedere nella seguente immagine (i colori sono random!).

comments powered by Disqus