Selectize.js e Web API
Oggi mostriamo come utilizzare il componente Selectize.js all'interno di un progetto ASP.NET con l'utilizzo delle Web API per caricare i valori nel menù a tendina.
Per iniziare:
- Creare un nuovo progetto ASP.NET di tipo Web API.
- Aggiornare tutti i pacchetti NuGet della soluzione.
- Aggiungere alla soluzione il pacchetto "selectize" alla versione più aggiornata, 0.12.1 al momento della scrittura.
Fatte queste operazioni preliminari dobbiamo assicurarci che tutti i file css e js vengano correttamente aggiunti alle pagine web. Ovviamente potete scegliere il metodo che preferite, vi consigliamo di utilizzare i bundle per aggiungere e minificare correttamente i file e ridurre il numero di richieste http che verranno fatte dalle pagine. Tuttavia per i nostri scopi è sufficiente aggiungere i tag link e script che fanno riferimento al css di selectize "selectize.bootstrap3.css" e alla versione standalone di "selectize.min.js".
Lato web api per semplicità riutilizzeremo il controller "ValuesController" aggiunto automaticamente nella soluzione ASP.NET. Rimuoviamo l'attributo Authorize dal controller, questo ci permetterà di utilizzare il menù a tendina dalla home del progetto senza doverci preoccupare dell'autenticazione.
Definiamo una nuova classe SelectizeItem in questo modo
public class SelectizeValue { public string text { get; set; } public string value { get; set; } }
E modifichiamo il controller in modo che con una richiesta Get restituisca una collezione di SelectizeItem
public class ValuesController : ApiController { // GET api/values public IEnumerable<SelectizeValue> Get() { return new[] { new SelectizeValue() { text = "Valore1", value = "1" }, new SelectizeValue() { text = "Valore2", value = "2" } }; } }
Modifichiamo la vista Index nella cartella home in modo che contenga solo una select e aggiungiamo un file app.js al progetto e alle pagine web. Modifichiamolo in modo che contenga il seguente codice:
$(document).ready(function () { $('select').selectize({ preload: true, load: function (query, callback) { $.ajax({ url: '/api/values', type: 'GET', dataType: 'json', error: function () { callback(); }, success: function (res) { console.log(res); callback(res); } }); } }); });
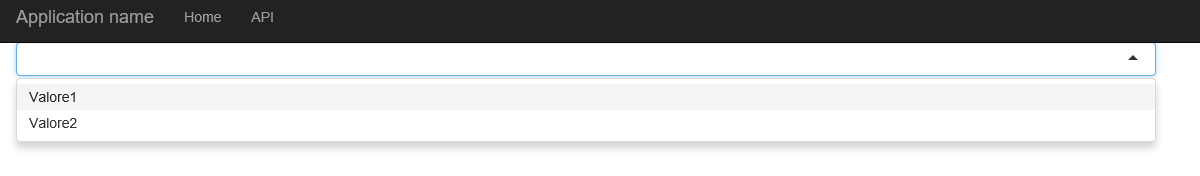
E il risultato finale è: