Sviluppo di applicazioni Web moderne
Introduzione
Ad oggi, quando si sviluppa un’applicazione web, occorre soddisfare aspettative molto elevate da parte degli utenti:
- garantire la compatibilità con più browser e con più device
- mantenere degli standard di sicurezza ed affidabilità elevati.
Vediamo come un framework javascript come Vue.js ci può venire incontro affrontando alcune delle caratteristiche più importanti che lo contraddistinguono.
Un semplice esempio di cosa è possibile fare è disponibile a questo link http://breakingvue.azurewebsites.net/, mentre i sorgenti sono reperibili su GitHub.
Componenti
Uno dei più grandi vantaggi di utilizzare questo framework è sicuramente la possibilità di definire dei componenti riutilizzabili e completamente indipendenti dal resto del nostro codice.
Vue.js utilizza una struttura gerarchica: ogni componente ha un solo padre e può avere più figli.
Da questi va escluso il componente che fa da entry point e da cui vengono man mano interessati tutti gli altri componenti che dimostrano la versatilità e la potenza di questo framework.
Per realizzare un componente con Vue.js ci sono diverse possibilità, quella proposta è, secondo me, la migliore per riusabilità, flessibilità e separazione del codice.
Un componente risulterà così suddiviso nei seguenti file:
- *.vue è il punto di ingresso, questo file va referenziato all’interno del componente padre;
- *.html questo è il file contente il template html;
- *.ts o *.js questo file contiene la logica del componente;
- *.scss o *.less o *.css questo file contiene informazioni sullo stile, è buona norma dichiarare l’attributo scoped per limitarne l’impatto al componente stesso.
Di seguito un esempio del contenuto dei file sopracitati:
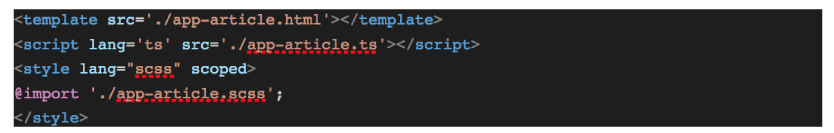
app-article.vue

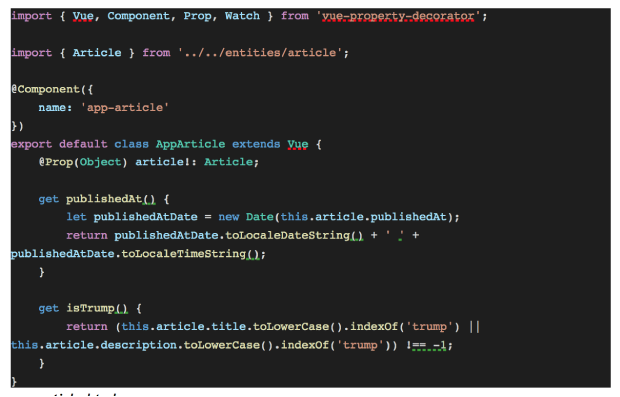
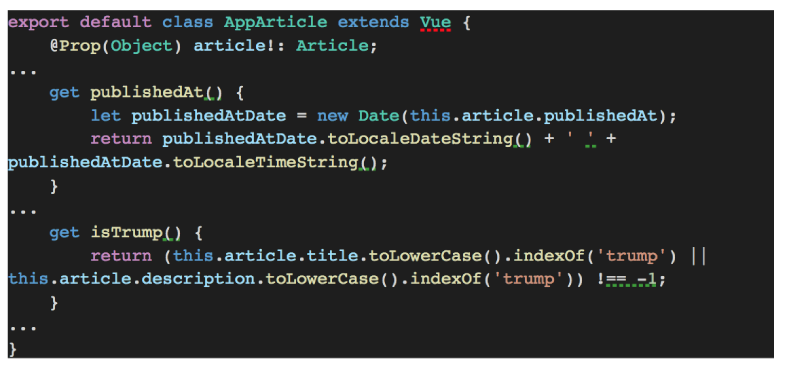
app-article.ts

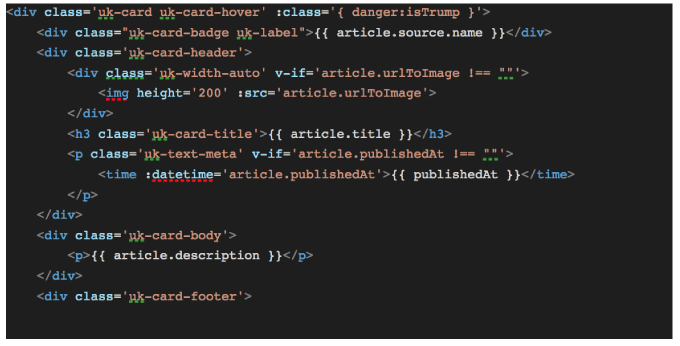
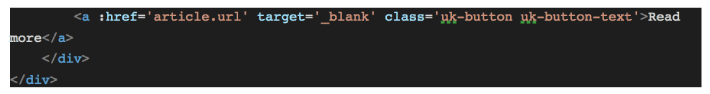
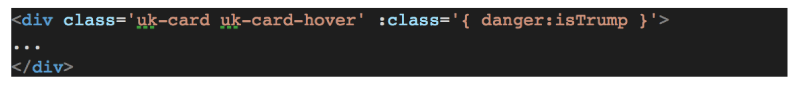
app-article.html


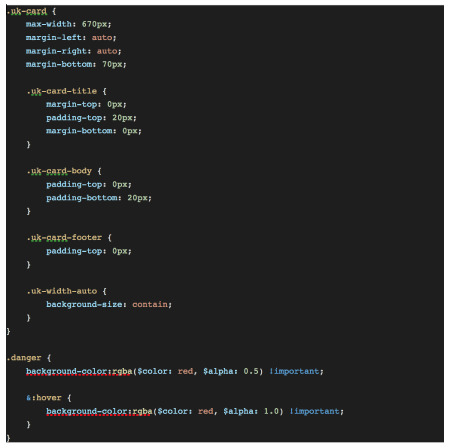
app-article.scss

Sintassi HTML
Una delle feature interessanti offerta da Vue.js è la possibilità di definire delle direttive che in fase di rendering verranno interpretate modificando l’output mostrato a video.
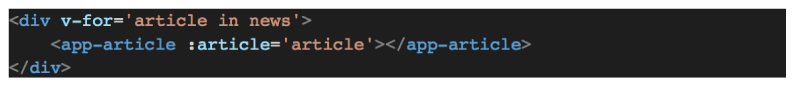
All’interno del file app-news.html possiamo notare la direttiva v-for. Questa è la sintassi:

La direttiva v-for viene usata per scorrere il contenuto di una proprietà, in questo caso news, definita nel componente, di tipo Article[]. Per mezzo di questa direttiva il contenuto, compreso l’elemento a cui è applicata, verrà ripetuto secondo il numero di elementi contenuto in news.
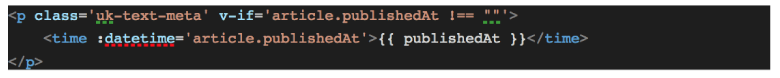
All’interno del file app-article.html possiamo trovare un’altra serie di direttive fra cui è presente la direttiva v-if che è in grado di verificare lo stato di una proprietà o di un oggetto e valutarne la necessità di renderizzazione, ecco un esempio di utilizzo:

Eventi
Caratteristica molto interessante di questo framework è la possibilità di utilizzare gli eventi.
Oltre agli eventi offerti durante il ciclo di vita della pipeline di renderizzazione della pagina, che è possibile visualizzare a questo link https://vuejs.org/v2/guide/instance.html#Lifecycle-Diagram, ci viene offerta la possibilità di definire eventi personalizzati.
In Vue.js non è possibile propagare eventi al di fuori del contesto del componente che si sta eseguendo, per questo motivo pratica comune è quella di istanziare ulteriori oggetti destinati ad essere utilizzati come hub di eventi e poter così scambiare messaggi in modalità Actor Model.
Realizzare un hub è estremamente semplice, è sufficiente creare un oggetto di tipo Vue.js in questo modo:
event-hub-service.ts

Successivamente importarlo all’interno dei componenti che vogliamo utilizzare per inviare e ricevere messaggi.
Ecco un esempio di invio di un messaggio:
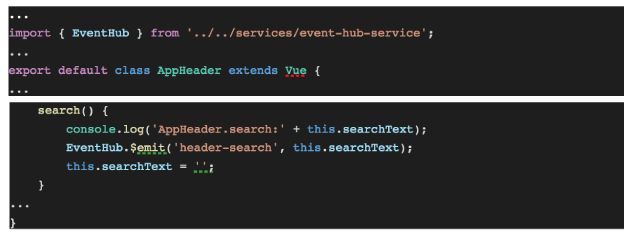
app-header.ts

Come possiamo notare per invocare un evento attraverso un oggetto Vue.js sarà sufficiente eseguire il metodo emit definendo come primo parametro il nome dell’evento da invocare e successivamente possiamo passare un arrey di oggetti, in questo caso il valore passato è una stringa.
A questo occorrerà importare l’oggetto EventHub nel componente che vogliamo sottoscrivere all’evento e sfruttando i lifecycle hooks, come possiamo notare all’evento created, ci andremo cosi a sottoscrivere all’evento, mentre all’evento beforeDestroy ci andremo a disi scrivere dall’evento.
A questo punto all’evento “header-search” è stato sottoscritto il metodo onHeaderSearch che verrà eseguito allo scatenarsi dell’evento predetto.
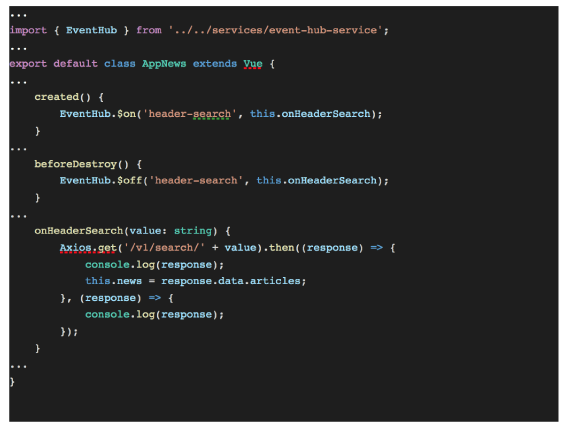
app-news.ts

Proprietà calcolate
Un’ulteriore comodità offertaci da Vue.js è la possibilità di utilizzare le computed property. Queste ci consentono di interagire semplicemente con lo stato interno del componente per esporre dati al rendering del componente.
Un esempio è il seguente, che ci consente di ottenere una data formattata a nostro piacimento partendo da un oggetto Date, come ad esempio avviene per la proprietà publishedAt.

Stili
Concludo la lettura facendo riferimento a quanto detto ad inizio articolo, “occorre soddisfare aspettative molto elevate da parte degli utenti”, e per far questo dobbiamo necessariamente lavorare con i fogli di stile. Ecco che anche qua Vue.js a qualcosa da offrirci.
Nell’esempio di poco fa, parlando delle proprietà calcolate, abbiamo notato che era presente una proprietà chiamata isTrump. Questa proprietà viene utilizzata durante il rendering per valutare se aggiungere una classe al componente app-article.

Ed ecco che se all’interno del titolo e della descrizione dell’articolo sarà presente la parola “trump” la classe sarà aggiunta al tag html andando a modificare cosi l’aspetto visivo.
Se volete approfondire l’utilizzo di Vue.js trovate tutto il materiale qui https://vuejs.org/v2/guide/computed.html, mentre se avete dubbi o domande potete contattarmi all’indirizzo nicola.biancolini@reactconsulting.it